Excel病特效藥:Office JavaScript API

2019-04-08
有留意本站博客的朋友,可能看過有一種病叫Excel病這篇文章,都知道筆者絕不贊同亂用Excel作程式用途,因為Excel本身作為試算表,最適合作財務計算,或以數據生成圖表等功用。作為程式用途,則困難重重,舉一簡單例子,要在Javascript,顯示出1至10000的所有數字,是一個編程ABC的問題,程式初哥亦能輕易解決。
for(let i = 0; i<=10000 ; i++ ){ console.log(i) }
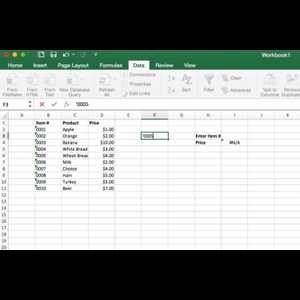
要在Excel顯示出一萬個數字,則別無他法,需要一萬行去表達。

以上的JavaScript運用了迴圈(Loop)的概念,迴圈是基本的程式知識,乃程式設計師寫程式時必備工具,可是Excel卻因本質所限,無法輕易處理。
同樣道理,即使Excel本身支援的IF函數,比起JavaScript,都是乏善足陳。
JavaScript的例子:
if( number === 0){ console.log("Number is zero"); }else if (number % 2 === 0){ console.log("Number is even"); }else { console.log("Number is odd"); }
Excel的例子:

堆在一起的方程式=IF(A1=0,"Number is Zero",IF(ISEVEN(A1),"Number is Even","Number is Odd")),對程式設計師來說簡直是折磨,亦因此造就了很多「Write Only」的Excel檔案,此等問題,正是上次Excel病一文所討論的病灶所在。
Excel JavaScript API
由 Excel 2016開始,微軟引入了Excel JavaScript API,容許用戶可以在Excel裏面直接使用JavaScript,
將Excel融合JavaScript,正正就可以取JavaScript之長,補Excel之短,令Excel功能更完整。
Excel JavaScript API 可以使用一個名為Script Lab的Addon幫助開發。要安裝Script Lab,可以在以下頁面下載:

再選擇open in Excel

安裝好後,可以直接揀取Script Lab,然後按下Code,右邊就會開啟一個新的視窗,作編程之用。

再揀選New Snippet,然後就會出現幾個分頁,分別是HTML、JS、CSS,安裝至此就大功告成!

簡單例子
以下我們就做一個簡單的例子,志在顯示Excel加上JavaScript實在非常方便
在 HTML 中放入以下內容
<div class="padding"> <p>Choose the button below to set the color of the selected range to green.</p> <br /> <h3>Try it out</h3> <button class="ms-Button" id="set-color">Set color</button> </div>
在 CSS中放入以下內容
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
在Script中,放入以下內容
"use strict"; (function() { Office.onReady(function() { // Office is ready $(document).ready(function() { // The document is ready $("#set-color").click(setColor); }); }); function setColor() { Excel.run(function(context) { var range = context.workbook.getSelectedRange(); range.format.fill.color = "green"; return context.sync(); }).catch(function(error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); } })();
隨著你貼上代碼,右邊畫面亦即時顯示最新的內容。 貼上後,隨便選擇一片範圍,按下setColor按鈕,整片範圍的底色就馬上變為綠色!!

總結
Excel JavaScript API的威力當然遠不至於此,想瞭解更多?歡迎參加科啟學院與Wave Academy合辦的**Tecky Academy x Wave Academy : 新世代Excel - AI及Programming上手工具**,屆時將有科啟學院的多位導師即場示範,座位有限,欲報從速!

留言
閱讀更多

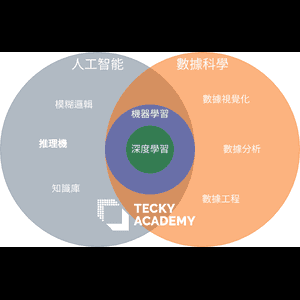
Data Science? AI ? Machine Learning? 到底有何分別?

2018-11-23
近幾年大家經常聽到 Data Science(數據科學)、AI(人工智能)、Machine Learning(機器學習)、 Deep Learning(深度學習)等等詞彙, 以上的名詞的意思好像差不多,但又並非完全一樣

有一種病叫Excel病

2018-12-14
有一種有相當歷史的軟件,簡單易學,能滿足大多數人對電腦運算能力、資料處理的需要,除了最初設計用途,被濫用在很多不同用途上, 聰明如你,應該知道我想講的就是試算表(Spreadsheet),其中最多人用的當然就是Microsoft Excel。

平常人都能掌握的Programming 原則

2019-01-29
大家會定時整理自己電腦中的文件嗎?大家看軟件工程師工作時,往往會發現他們的檔案總是井井有條,資料有條不紊地排列。難道學習軟件工程能使人變得 整齊?原因其實在於軟件工程師經常需要處理大量檔案及資料,因此發展出一套完整的工程原則(Engineering Practice),久而久之,就掌握了資料管理 的要訣。而如果平常人也掌握了這些工程原則,在日常電腦使用,其實也有不少好處。

Web Technology為何征服世界?

2019-02-05
2007年,蘋果宣佈發佈第一代iPhone,標誌智能電話時代的開始;一年之後Android亦宣告面世,從此時起,智能電話的發展迅速,Mobile App成為軟件的代 名詞,筆者初初成為軟件工程師時,總有朋友詢問我是否正在開發Mobile App,縱使筆者的專業一直都是網頁及後端開發之上。而其時亦有不少預測,預測[網站將會被Mobile App完全取代](https://searchenginewatch.com/sew/opinion/2414336/the-final-hurdle-is-cleared-apps-will-replace-websites)。網站所用的HTML、CSS、JS等,亦將成為歷史,送入博物館之內。

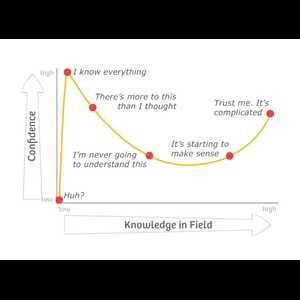
專家級新手

2019-03-19
今次要介紹的,是一個非常常見之現象,不論你是學寫程式、學做甜品、學寫文章,又或是練習球技、體能訓練等,都會經常窺見其身影。 想像一下:你的朋友問你:「你的駕駛技巧好嗎?比較起其他司機來說如何?」如果你本身有駕駛執照,但是不常常駕車,大概你會回答:「中規中矩吧,平均水平」;經常駕駛的人,因為經驗豐富,會覺得自己是中上甚至良好之水平。然而,這個想法人人都有,卻與現實完全相悖:因為任何羣體之中,必然有一半個體在中位數(Median)以下,而一項經典的調查發現,八成的司機都認為自己的駕駛水平在平均之上,這明顯代表在駕駛技術的世界上,大部份人都有自視過高的問題,也代表其實大多數司機,無法準確判斷駕駛技術之高下。